It’s Sunday, February 1, 2026 in Austin, Texas
Using TypeKit in Websites
A fantastic way to enhance a website
TypeKit is a Web-based typography service and it making the web more beautiful, readable, and fast. It offers subscriptions to those who want to use sophisticated fonts in their websites with new abilities in CSS (Cascading Style Sheets). We have used TypeKit in a large number of websites with great success. TypeKit is a great way to add a fresh new look to a sie at little or no expense. It is easy to set up and easy to manage.
In October 2011 Adobe acquired TypeKit. According to Lea Hickman of Adobe:
"Typography is a fundamental design element and something that designers want to be more creative with on websites - especially as these websites now need to be viewed on mobile devices. Working closely with type foundries, the Typekit team has delivered an outstanding service, empowering designers to present the power of the printed word in new ways - online and on devices"
Adobe is among those that distributes its fonts in this way. TypeKit already boasts 250,000 customers including such big websites like Vanity Fair, Condé Nast and The New York Times. Subscriptions to fonts cost more from TypeKit based on the number of page views, but for the vast majority of the sites the cost is reasonable - around $25 per year for most sites.
Adobe already licenses fonts to those who would use them in magazines and the like. CSS and the related WOFF (Web Open Font Format) technology distribute digital fonts for rendering in a browser, an approach that can save download times and improve flexibility for display on everything from smartphones to big-screen TVs when compared to baking words into graphical PNG or JPEG images.
As a designer I have two complaints about TypeKit. First, to create Photoshop screenshots of website pages you have to have the TypeKit fonts installed on your computer. Many of the fonts are very expensive - $399 - for a single font family. No one wants to spend that kind of money on a font you aren't sure you are going to use. Some of the fonts - like Fertigo - are free on the web, but you have to hunt for them. TypeKit has tools that enable you to see how your selected font will look in different sizes and on different browsers, but these tools are no substitute for webpage mock-ups.
My second beef is the lack of creative new fonts. There are a lot of fonts on TypeKit but 90% are boring fonts we have seen before. Too many fonts are similar. It can be time-consuming to go through them all and this can be annoying when many of the fonts are tired and not worth the effort. I hope Adobe will be adding more interesting and innovative fonts soon.
We use TypeKit's Trajan Pro and Angie on this website - Trajan Pro for the headlines and Angie for text. I especially like FertigoPro and Sweater School for as cool, fun and fresh fonts for modern websites. Angie is similar and all of them are easy to read.
If you want to implement TypeKit in your website or want to learn more about wht TypeKit can do for you, give us call at 512 469-7454.
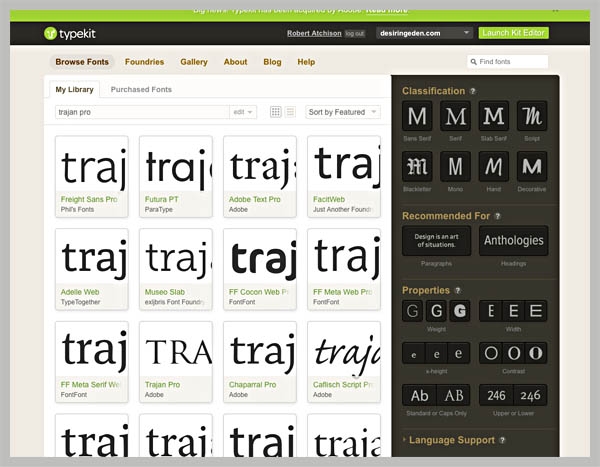
Below is a screen shot from TypeKit.


AUSTIN
the most beautiful
My Top Ten Most Beautiful Pictures of Austin
I have spent years looking at pictures of Austin - and these are my favorites - the most outrageous beauties! I have added some comments about colors and life in Austin.

TECH ADVICE
stop them once and for all
How to End Annoying Robocalls - OMG a Solution!
Get rid of Robocalls. There is a free solution that really works - it's called Nomorobo and we love it.

WEB DESIGN
big breakthrough in color research
Want to Use the Viking Color Palette in Your Website?
Scientists have discovered the favorite Viking colors and now you can use them in your website!

WEB DESIGN
be prepared - choose wisely
Checklist for Law Firms Looking for a Web Designer
Here are some helpful hints and direction on the skills and knowledge your web designer should have.

WEB DESIGN
essentials for success
New Home Builder Website Checklist
Here's a list of the essentials you'll need to create your new home builder website. It's a list of all of the building blocks you'll need to make your site a success.

WEB DESIGN
max speed
7 Tips to Speed Up Your Website
Optimizing the speed that your website's content loads - will inevitably increase customer satisfaction, keep them on your website, reducing its bounce rate, and hopefully make them return visitors.

AUSTIN
save as many as you can!
Top 10 Reasons NOT to Move To Austin
With Austin making headlines and ending up on virtually every "Top 10 Best City for..." lists -- we now have about 150 people moving here daily!! We figured we should warn potential new residents of the hidden dangers of moving to Austin.

ANCESTRY RESEARCH
Howdy Grandmother!
Pocahontas ancestry and DNA - Sullivan Family Connection
How I discovered my ancestor Pocahontas and her Sullivan family descendants of Northern Virginia using the web - a genealogy posting by Bob Atchison.

Anonymous Love Letters - $500
Did you know that really was a profession? In 1961 you got paid $500 per letter, that would be $4100 today!

SEO Tips for Home Builders
When we build a new website for our home builder clients, we always try to focus on implementing "best practices search engine optimization (SEO)" to maximize their placement in organic search engine results.

GEDmatch Used to Snare Golden Gate Killer - Hackers Get MyHeritage Data
As you have probably read it has been extensively reported that Golden Gate Killer was found using data from GEDmatch. It's an amazing story.

Keller Williams Real Estate Agent Website Created
Pallasart launches new real estate website for Matthew Church, an Austin Keller Williams Associate. The site has many cool features that will help Matthew offer his services and attract new customers.

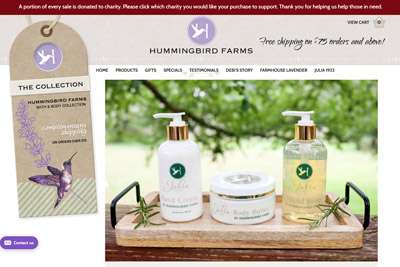
Hummingbird Farms Upgrades Images on their Website
Hummingbird Farms, the famous maker of body lotions seen on QVC , upgrades website with huge new product images, which increases sales

Top Texas Home Builder Redesigns Website
Olson Defendorf, the top award-winning Texas custom home builder, creates a new brand image and redesigns website. Click here to see what they just did in 2018.

The Best Antique Roses for Your Austin Garden
Here's a list of the best antique and old roses for your Austin garden plus a few recommended David Austin Roses

Maine Resort Redesigns Website
The Moorings in New Harbor did a total redesign of its website and added an availability and booking system.

My Favorite Semi-Precious Stones for Hardstone Animals
Here are some images showing my favorite semi-precious stone animals with jeweled eyes from my collection and stories of the stones and where they come from.

Why do my website fonts and photos look blurry in Windows 10?
When users install or upgrade to Windows 10, "display scaling" may be turned on "by default" to either 125% or 150% resulting in blurriness when viewing websites or applications on certain monitors.

5 Common Website Mistakes to Avoid Making
We've been in the web design business since 1996, and have seen many small businesses make these easily avoidable but often costly mistakes with their websites.

Should You Use Live Chat in Your Website?
Here's an informal overview of live chat options, outlining how Olark, one of the leading providers, works and its features. We explain how live chat can increase online sales and generate leads no matter the size of your company.

Where to Find and Buy Old, Antique and David Austin Roses Online
Bob Atchison's guide to find rare, antique and cabbagey roses to order online. Here you'll find the best sources with roses I especially love and recommend for your garden.

How to Add MLS Listings to Your Real Estate Website
If you are a realtor or real estate broker, you need a website to advertise your business and attract new clients. Get clients to stay on your website by providing access to Multiple Listing Service (MLS) real estate listings.

New Real Estate Web-Tools Just Released
Now it's possible to have a website that surpasses the very best in real estate. You can get an incredible design with powerful databases that can do anything and everything you could dream of...

Overcoming Your UNNATURAL FEAR of Cursive Fonts
The unspoken fear all web designers dread - you've been asked to use cursive fonts! There is no escape... yes, it has happened to me, Bob Atchison, many times and I have the battle scars to prove it. Here are some cursive fonts I actually like.

Should You Use WordPress for Your Website?
We get asked this question all the time... Should I use WordPress? Here are some of the top considerations to examine when deciding if WordPress is the right choice for building your website.

Drone Photography for Home Builder Websites
As homes in Austin, Texas are getting more expensive and selling for well over $1 million, many home builders and real estate agents are turning to aerial drone photography and videos to showcase their listings.

Is Scotty Bowers Telling the Truth About Hepburn and Tracy?
Is Scotty Bowers, the famous Hollywood pimp telling the truth about Spencer Tracy and Katharine Hepburn being gay? Here's a confirming story...


 New Home Builder Website Checklist
New Home Builder Website Checklist